Introduction

In Australia, 88% of Australian's own a smartphone and 70% percent of those owners use it to go online (often during family dinners). This country is number 9 in the world for smart phone penetration. The use of smart phones is growing eight times faster than use of the Internet grew in the late 1990s and this trend will continue as devices, and our lives, become increasingly untethered to location. Notably, the growth is being driven by older consumers, aged 65-75 according to the Deloitte Mobile Consumer Report of 2017. These 'silver surfers' are going to continue to push the need for accessibility for a variety of users and needs.
With all that mobility, it is a certainty rather than a likelihood that your customers and potential customers are experiencing your brand via a mobile device. After a potential customer has reached your website through a search engine, most likely to be Google, you have about 6–8 seconds to capture their attention. If they don’t find what they were looking for, or its too hard to navigate the site with a poor User Interface (UI) or User Experience (UX), you can bet their next move will be to tap the back button and return to the search results. After that, you might never see them again.
Mobile accessibility is particularly important for local brick and mortar businesses. Recent data shows that around 78% of mobile searches for local business information result in a purchase. This is because mobile searches frequently occur when people have already committed to making a purchase, even if they haven’t decided where they’re going to buy from just yet. In fact, the majority of mobile searches that result in visits to business websites are triggered by people who are looking for a phone number, email address, opening hours or directions while they are en route or in the area, so making sure that this data is up to date is essential.
It’s pretty clear why the stats are telling us what they are. For example, if you’re travelling and in an unfamiliar city, you might use your phone to search for a local restaurant. You know you’re going to eat at some point and that you’re going to need to buy food, you just haven’t decided yet which restaurant you’ll visit. The search occurs before the purchase, but after the decision to make a purchase. This is why creating a good mobile experience is so important. People who find your website while searching on their phone are more likely to be potential customers than visitors that come to you from other sources.
If you’re a brick and mortar business owner, there are a couple of things you’ll want to ensure that you do:
- You need to make sure that your website has been designed to be mobile responsive (meaning it can be easily read on a mobile device).
- You need to make sure that your address, phone number, email address and opening hours are easy to find on your mobile website.
- You'll need to complete your Google My Business profile to ensure that when a search does happen, you are correctly geolocated.
Understanding mobile responsive design
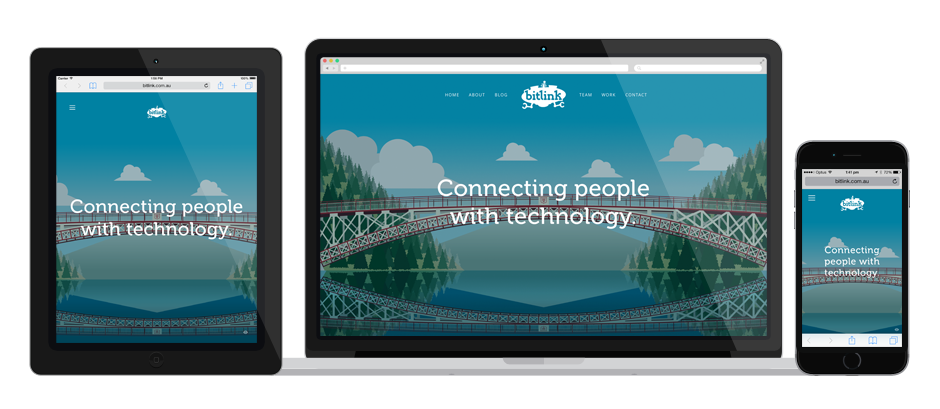
A mobile responsive website is one that adapts to the screen size of the device that is being used to view the page. Whether you visit the website on a desktop computer, laptop computer, tablet or phone, the website automatically adjusts the size and layout of the various elements of the page to ensure that the site is readable and easy to use on every device.
There are a number of obvious signs that a website hasn’t been designed in a mobile responsive way:
- Images and tables span off the screen and don’t resize appropriately.
- The main menu is difficult to access or use on mobile devices.
- The text on the page is too small to be legible.
- Lines of text extend beyond the edge of the page, forcing the user to scroll to read it all.
- You have to zoom in and out frequently to browse the website, read text and view photographs.
If you’ve had your website for a fair while now (over 3 years), it’s entirely possible that it hasn’t been designed to scale effectively to mobile devices. Mobile responsive design is standard practice today, but it’s only really in the last couple of years that this has been the case. If your site hasn’t been designed to be mobile responsive, its time to give it an update.
With the sheer number of mobile phones and tablets now dominating consumer use (with a 25% increase in 2016), you want to make sure that you provide the best possible experience for all visitors to your website and keep them engaged with your business so that visit converts to a sale or whatever your call to action commands. And that sale is likely to involve a payment gateway, so ensuring that you have a seamless and safe experience for your consumers will seal the deal when keeping them with you to the end of the transaction.
If your website isn’t currently mobile responsive, there are a couple of different ways that you can try to create a positive experience for customers that use mobile phones and tablets. You should choose the approach that suits your business best, but as a general rule, a fully mobile responsive design is currently considered to be the industry standard. Shoot for that, you can't go wrong.
How to check if a website is mobile responsive

There are a number of simple ways to check whether a website is mobile responsive. The most straightforward way is simply to use a mobile phone or tablet to visit the website and see how it behaves. If it appears just like it does on a desktop computer, but everything seems to be zoomed out and you have to scroll around the screen to see everything, then your site isn’t mobile responsive.
A fast way to check whether a site is mobile responsive is to resize the browser window on a laptop or desktop computer. If a website has a mobile responsive design, as the window gets smaller it will collapse into the tablet version and the mobile phone versions of the website. This should be fairly obvious as you watch it happen.
There are also a number of online tools that can be used to check the mobile responsiveness of a website. Google provide a Mobile-Friendly Test tool which will let you know whether a website is mobile responsive or not. If you’d like to view how a website looks on a particular device, then you might find another tool, MobileTest.me to be useful.
Mobile accessibility and search engine optimisation
Google has now started taking mobile-friendly design into consideration when ranking search results. When users do a Google search from a mobile phone, websites that have mobile responsive design are boosted in the search rankings, and websites that don’t render well on mobile devices are penalised.
In particular, Google will reward a site that satisfies the following criteria:
- Avoids software that is not common on mobile devices, like Flash
- Uses text that is readable without zooming
- Sizes content to the screen so users don't have to scroll horizontally or zoom
- Places links far enough apart so that the correct one can be easily tapped
Now that Google and other search engines are starting to take mobile responsive design into account when ranking search results, there are even more reasons to make sure that your website has been designed with mobile devices in mind.
Getting mobile ready
Mobile responsive website
A fully mobile responsive website tailors the way content is rendered based on the device that is being used to view the page. The content of the website is the same, it’s just displayed differently. This approach is generally the preferred one, as it ensures that your website scales well to a wide range of devices and it’s relatively easy to support new screen sizes as new devices become popular (in fact, a well-designed mobile responsive website will often automatically support new screen sizes and aspect ratios, particularly if they’re close to existing popular configurations). Fully mobile responsive design can require a web development team, but you'll find that all the major free and low cost DIY services like WIX, Weebly and Squarespace also offer fully responsive templates with built in SEO part of their core service.
Mobile landing page
It used to be common before mobile responsive design was as widely used as it is now, to simply build a separate mobile website or simply to redirect users on mobile phones and tablets to a mobile landing page. Often, the landing page will be a cut down version of the full website which will focus on your contact details and other commonly accessed information (such as a link to the menu for a restaurant). While mobile landing pages can seem to be an appealing short cut to rebuilding or updating your website, it does require maintaining a separate landing page in addition to the main website and it also means that visitors on mobile devices can have difficulty accessing other parts of the website if they’re looking for something that’s not easily available on the mobile site.
Search engines are also starting to penalise sites with mobile landing pages and boost the ranking of sites that are fully responsive instead. Implementing a mobile landing page may be less expensive than setting up a fully responsive site in the short term - but ultimately look at the costs of the interim build and the potential of missing customers that are frustrated and bounce off your site. A mobile responsive website in 2018 is the benchmark, and your update or rebuild is a long term investment in critical infrastructure.
There really isn't any way round it, but there is also no reason to resist. If the critical place you are going to make a transaction is on your website, why would you not want to make it simply the best UX and UI you could? Website content should be dynamic, it isn't a set and forget tool, so getting mobile might be the prompt you need to have an update of your content too.
Getting your business mobile
Updating an old website to a mobile responsive design can be difficult. If your website was designed by a studio or freelancer originally, you may need to work with the pros again to get your site up to scratch. If your site is built on Wordpress, or some other commonly used tool, then you may need to update your theme or switch to a new one to get your site up to speed for the mobile era. This will be increasingly important as video dominates both web and social, as many older sites won't adequately support video hosting.
Responsive design is fundamentally about the user experience - how your customers experience your brand. This first contact is often via your website. Failing to provide a site which is easy and intuitive to use indicates to your customer that their needs are not a priority for you.
If it's been a few years since your website was designed and hence its not mobile responsive, maybe also take the opportunity to refresh your brand and revisit your digital strategy to make sure you are up to date with your whole suite of digital assets, as the consistency of content and brand needs to be reflected in all places consumers interact with you. This gives your business an authenticity and validation that you are 100% a sign of the times of customer care, digital security, and a compelling trading partner.